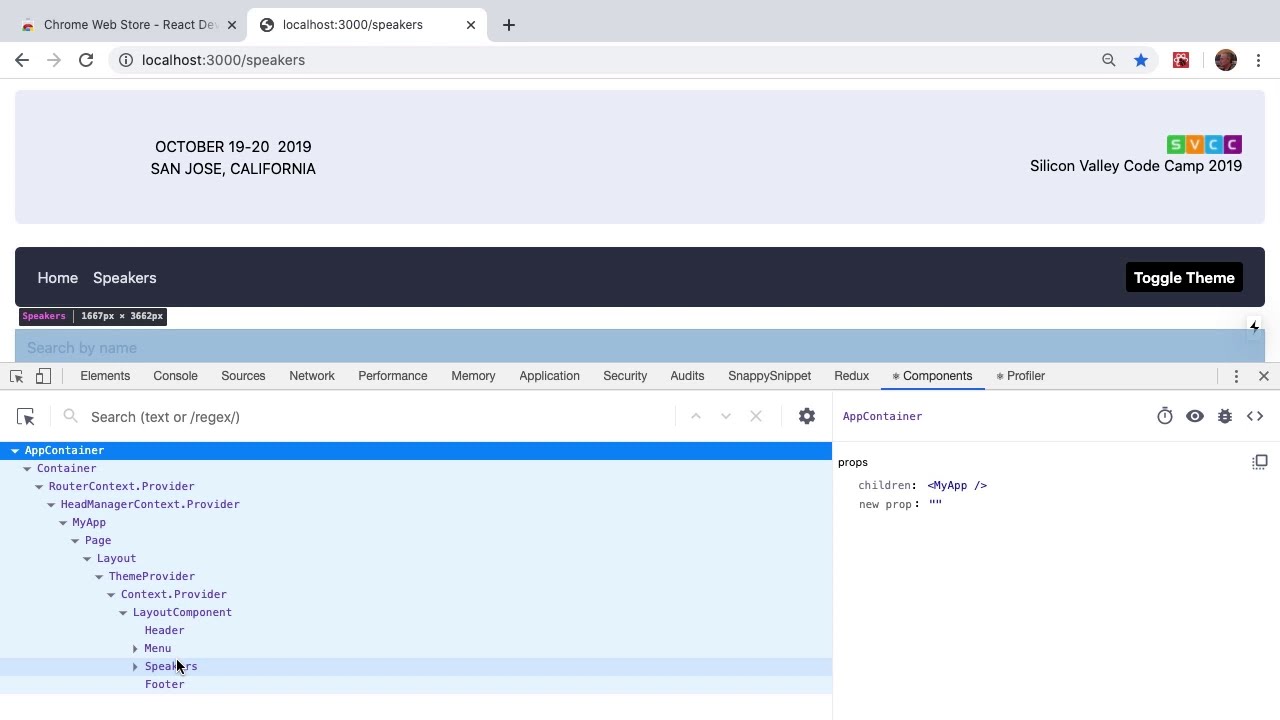
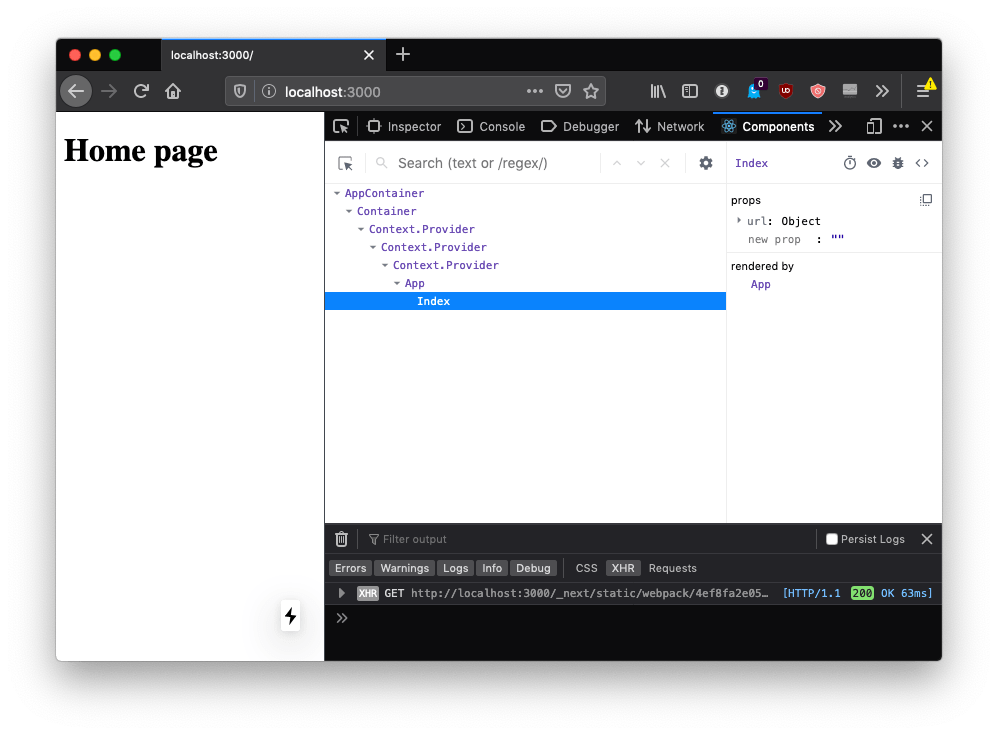
GitHub - jcdby/react-devtools-treeviews: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI