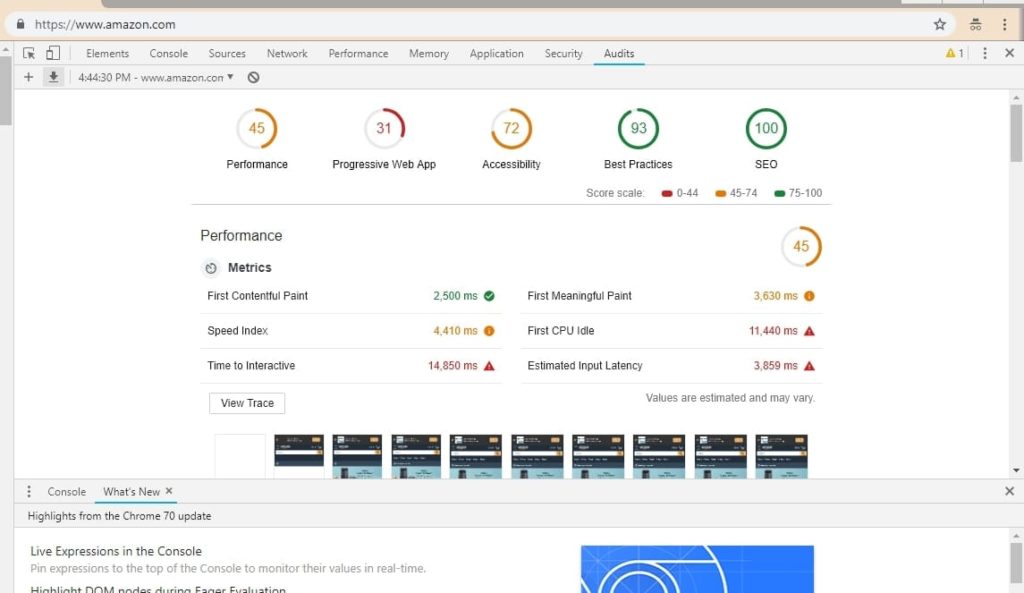
Help: When running Lighthouse audit of website on chrome dev tools, turning on 'legacy navigation' really messes up website performance scores : r/webdev

GitHub - GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.

GitHub - GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.