Developer Tools won't Open in Chrome "This Setting is Enforced By Your Administrator" - Stack Overflow

Some Developer Tools settings don't persist in new tabs/windows - still unfixed - Desktop Support - Brave Community

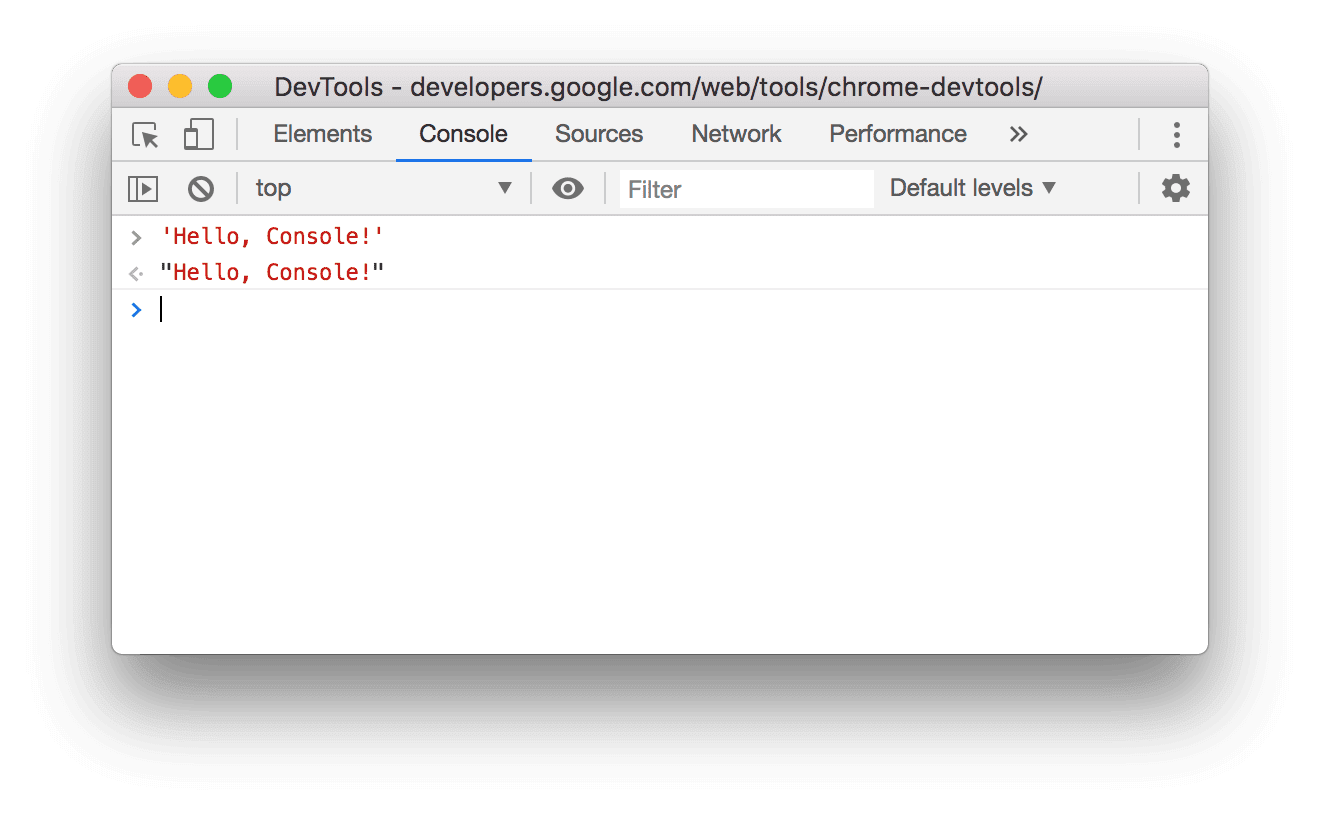
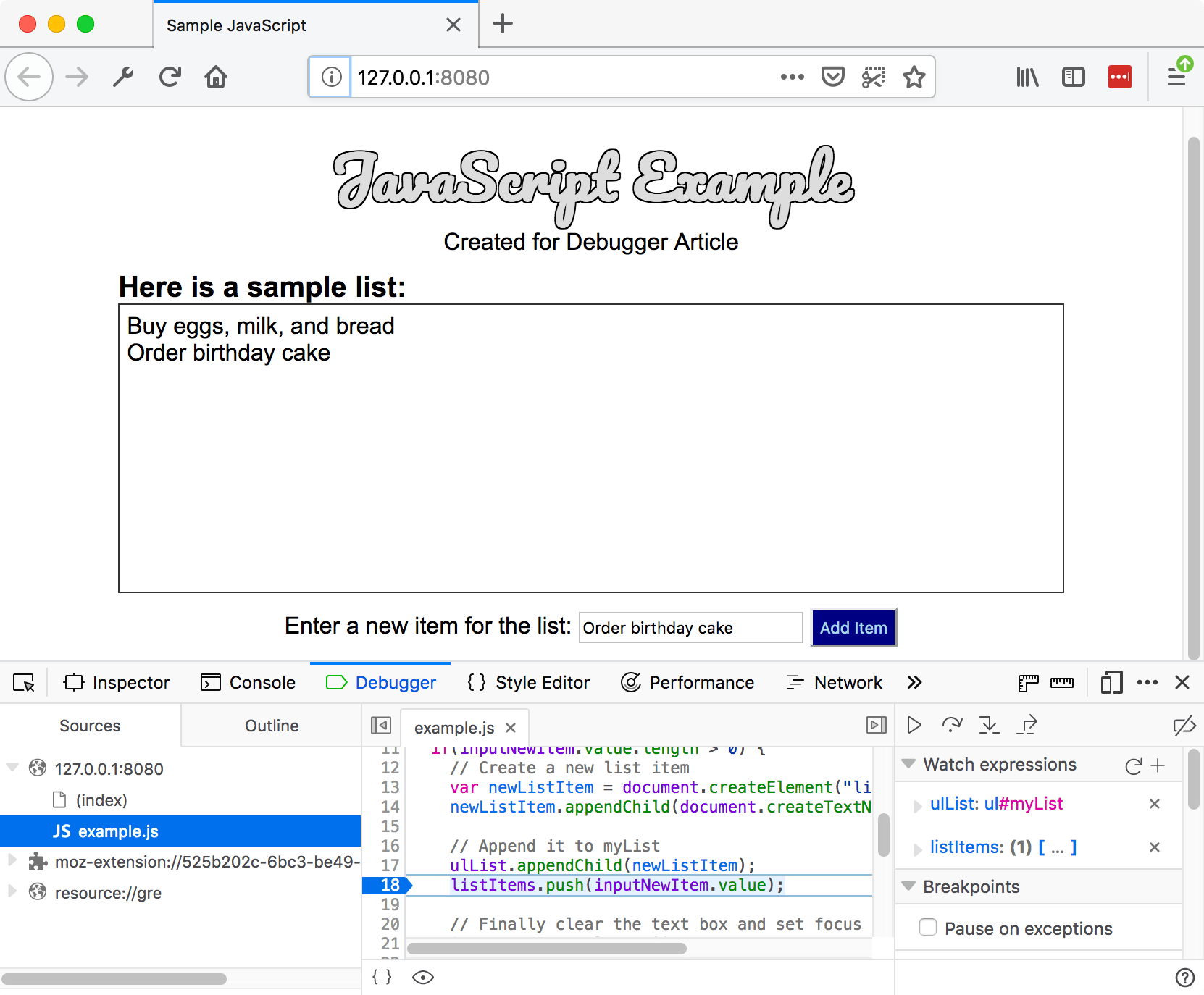
Using Your Browser to Diagnose JavaScript Errors – Advanced Administration Handbook | Developer.WordPress.org






:max_bytes(150000):strip_icc()/005-web-browser-developer-tools-3988965-0509a7612b124d9b98307878aee16a3e.jpg)




:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg)